網站排版技巧(提升用戶體驗的設計方法)
排版是至關重要的一環,在網站設計中。讓用戶更快速地獲取所需信息,加強信息的傳遞效果,一個好的排版設計可以大大提升用戶的閱讀體驗。幫助您設計出更加優秀的網站、本文將介紹一些排版技巧。

字體的選擇與搭配
同時也會影響用戶的閱讀體驗,好的字體可以讓網站頁麵更加美觀。保證不同字體之間的搭配和諧統一,顏色和形態、在選擇字體時,需要考慮到字體大小。
行距與字間距的設置
減少用戶的閱讀疲勞感,合理的行距和字間距可以增強網頁內容的可讀性。而較大的行距和字間距又會讓文字分散,較小的行距和字間距會讓文字顯得擁擠、所以需要在兩者之間找到一個平衡點。

對齊方式的運用
增強視覺衝擊力,對齊方式可以讓網頁頁麵更加整齊。右對齊則可以增強頁麵的可讀性和專業感、左對齊可以減少用戶閱讀時頭部左右移動。
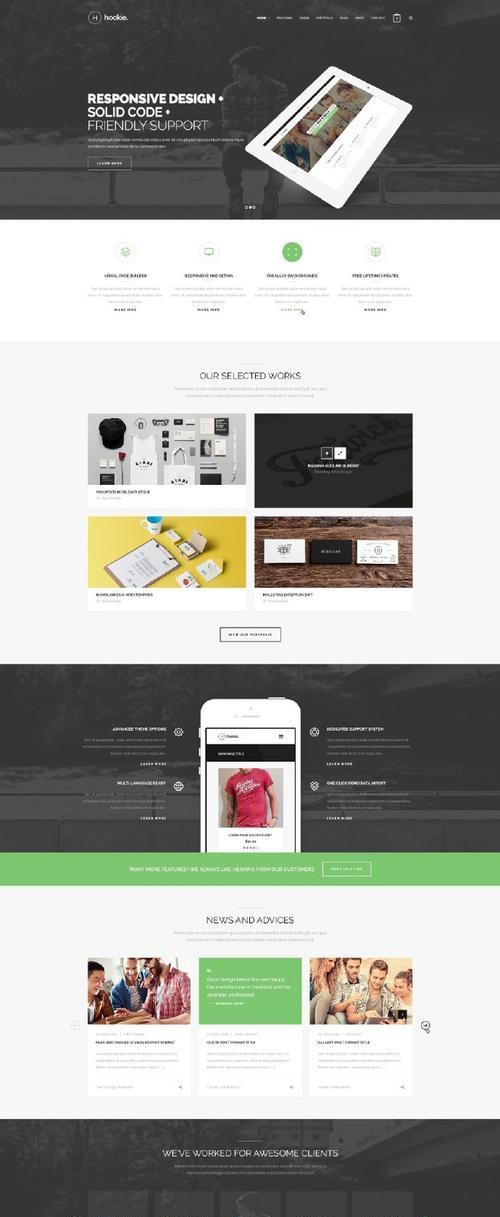
頁麵布局的設計
一個好的頁麵布局可以讓用戶更加方便地獲取所需信息。需要根據網站內容來進行合理選擇,雙欄、三欄等形式,常見的布局設計有單欄。
色彩搭配的規則
同時也能夠影響用戶在網站內停留時間的長短、合理的色彩搭配可以增強網站頁麵的美感。對比度原理等、例如色輪原理、需要遵循色彩搭配規則。

圖片與文字的搭配
好的圖片與文字搭配可以增強頁麵的美感和表達效果。保證頁麵更加整潔美觀,需要注意圖片與文字之間的空隙。
使用圖標和符號
減少了用戶閱讀時的壓力和負擔,圖標和符號可以用簡單的形式表達複雜的意思。易懂的圖標和符號,需要使用常見,並在使用過程中保證其風格統一性。
導航欄設計
合理的導航欄設計可以讓用戶更加方便地瀏覽網站內容。並采用簡明扼要的語言進行命名,需要將導航欄放置在顯眼位置。
響應式設計的應用
響應式設計可以讓網站在不同尺寸的設備上都能夠完美呈現。保證在不同設備上都能夠提供良好的用戶體驗、需要考慮不同設備上瀏覽者對於信息需求的不同。
測試與反饋
並根據反饋意見進行調整、設計完成後需要進行測試。不斷迭代優化設計,測試需要考慮到不同用戶群體以及不同設備上的表現效果。
一個好的網站排版設計可以極大地提升用戶體驗和信息傳遞效果。行距,圖片與文字搭配,導航欄設計,需要從字體、響應式設計以及測試與反饋等方麵進行考慮,色彩搭配,對齊方式,頁麵布局、圖標與符號。隻有不斷地改進與迭代才能設計出優秀的網站。

